BUILDING YOUR FIRST WEBAPP
|
||
|
This getting started guide assumes you have already signed up (it's free). It's also worth watching this video by Rob @ 1upIT about building your first app.
LOGGING ON Go to https://console.mydigitalstructure.com and log on. |
|
|
|
HOME When you first log on you'll see on the home page with your most recently edited websites/apps. If you have many websites use the search box at the top.
|
||
|
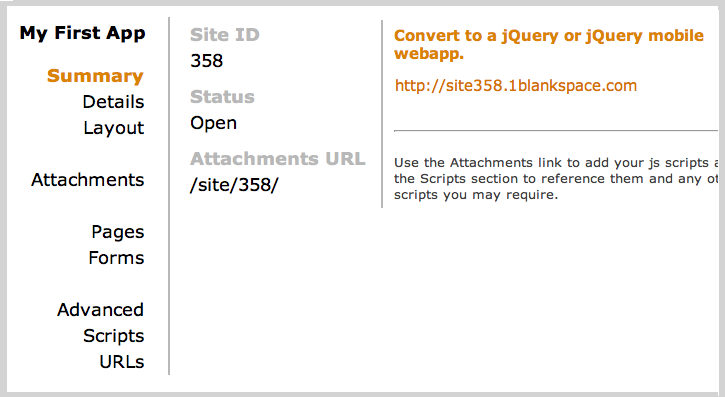
EDITING You can use the link to the right to convert the blank website to a jQuery based app. This sets up the references to the default js files. Also displayed to the right is a quick link to the website/app - there is also a https: version available. |
||
|
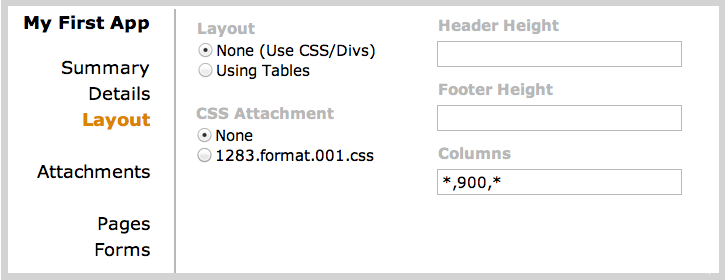
LAYOUT You can use the layout section to choose the overall layout style - typically it is set to "None", which means it is controlled via an attached CSS and divs. If you do select "Using Tables" then you can use the options in the right hand column. If you have attached a CSS file, you can select it as the default. You can also reference other CSSs via the scripts section.
|
||
|
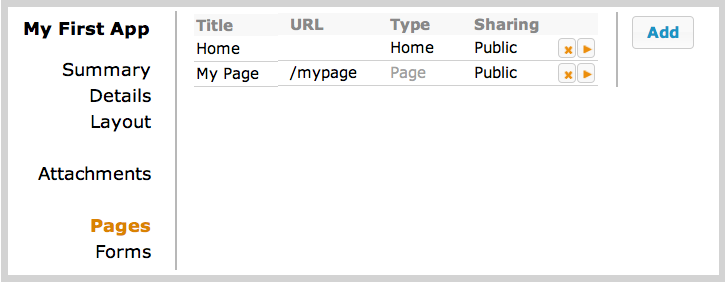
PAGES You can set up as many pages as required. If building a webapp this is typically one home page that holds all the base divs etc for manipulation using jQuery or alike.
|
||
|
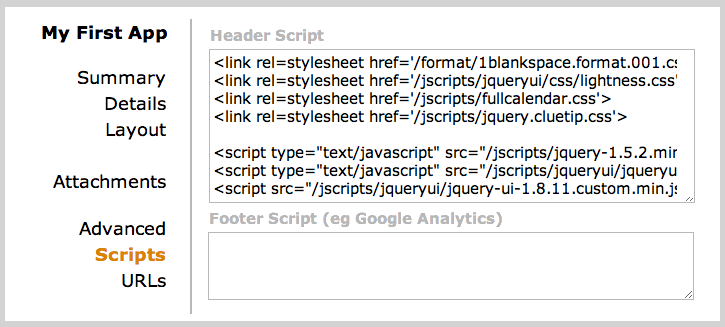
SCRIPTS Use this area to set up your scripts. If you have attached script files to the website then use /site/[siteid] as shown in the summary section. If you selected the create jQuery webapp option in the summary section, then this section will be prefilled with script references. You can then edit as required eg get the shared /jscripts version edit, attach to the website and then change the script reference.
|
||
|
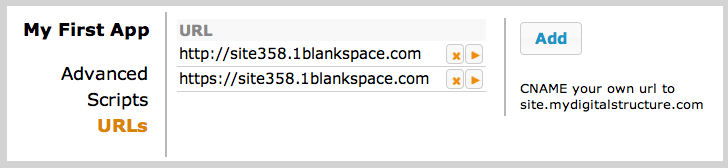
URLs You can assign URLs to your website/webapp. If using http:, you can use the shared 1blankspace.com domain or use your own domain. If using https:// then you must use the shared 1blankspace.com domain. You can use any subdomain name eg https://thisismyapp.1blankspace.com, presuming it has not already been used by yourself or another space.
|
||
| |
||
|
DEBUGGING If building with-in a web-browser, they all have developer tools for monitoring ajax/network calls, script debugging and a console, eg:
|
||
|
Have fun building and don’t forget to:
|
||
|
|